En mars 2021, swisstopo a publié ses données en Open Data. En langage courant, ça veut dire que vous pouvez maintenant utiliser les fonds de cartes swisstopo dans vos sites web sans limites de consommation (dans la limite du raisonnable) et sans faire une demande au préalable à l’office fédéral de topographie.
Parallèlement, de nombreuses ressources pour créer des interfaces cartographiques web sont accessibles en Open Source. C’est-à-dire que les développeurs peuvent utiliser ces technologies gratuitement pour les intégrer dans leurs sites et qu’ils peuvent aussi contribuer à leur amélioration.
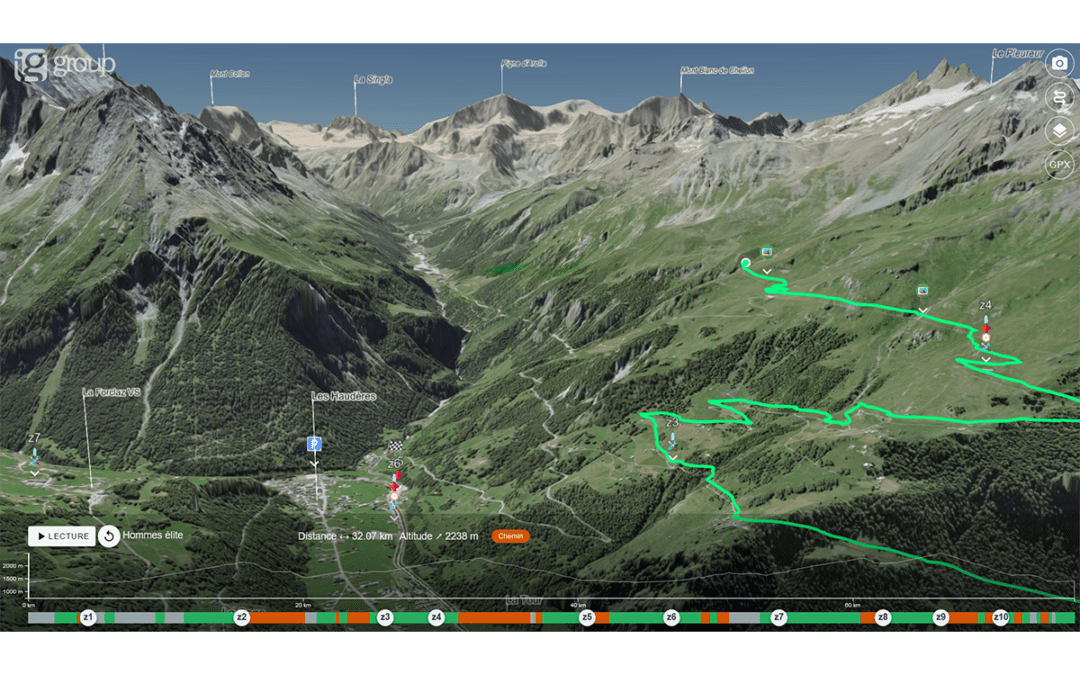
Sur cette base, IG group SA https://map.ig-group.ch/ a mis en place une interface 3D pour les championnats d’Europe VTT à Evolène. Ce globe virtuel 3D interactif permet d’explorer les différents parcours, points d’intérêts, points de vue et chemin d’accès pour les spectateurs. La visualisation 3D de cette plateforme a été conçue avec la technologie CesiumJS, la même qui est utilisée par map.geo.admin.ch.
Vous pouvez découvrir cette interface sur https://raid3d.ig-group.ch/. Attention, le rendu 3D a de meilleures performances avec un browser Chrome récent.Ainsi, IG group SA possède maintenant une infrastructure de base pour illustrer vos événements sportifs ou vos parcours touristiques.
Vous voulez aussi créer votre carte web 3D ? Continuez la lecture pour avoir quelques conseils sur la mise en place d’une interface Cesium avec les géoservices de swisstopo.
Créer une carte 3D interactive simple
Les développeurs de la plateforme map.geo.admin.ch ont mis à disposition une série de tutoriels https://codepen.io/geoadmin/ qui permettent de visualiser leurs géoservices dans des interfaces Web. Ici, nous nous intéressons au tutoriel qui concerne la visualisation 3D https://codepen.io/geoadmin/pen/zBEYGE?editors=0010.
En explorant le code, nous voyons qu’il s’agît d’une architecture HTML/CSS/Javascript standard.
Le code HTML possède un élément de type div qui a pour rôle d’accueillir la vue 3D.
Le code Javascript permet de paramétrer et de générer la vue 3D. Cette vue 3D est gérée par CesiumJS, un moteur 3D optimisé pouvant utiliser la carte graphique de votre ordinateur pour une meilleure fluidité.
Le code présenté permet ainsi d’initialiser, la position de la caméra, l’utilisation des géoservices swisstopo liés aux altitudes, aux cartes et au rendu tuilé des bâtiments.
Ressources
- Notre interface de visualisation de parcours en 3D : https://raid3d.ig-group.ch/
- Portail du site de CesiumJS : https://cesium.com/platform/cesiumjs/
- Échanger avec la communauté CesiumJS : https://github.com/CesiumGS
- Lien sur https://codepen.io/geoadmin/pen/zBEYGE?editors=0010